Organización y gestión de equipos para el desarrollo de contenidos educativos multimedia

2. Los perfiles profesionales involucrados
2.1. Coordinador
El coordinador o director es la persona que pone en marcha y lidera el desarrollo del proyecto. Como director, está presente en todas sus fases y controla el trabajo de los miembros del equipo validando las tareas realizadas por ellos.
Antes y durante el desarrollo del proyecto, el coordinador gestiona las relaciones con el cliente que encarga el proyecto, ya sea éste una institución, un centro educativo o una empresa de formación. Analiza los requisitos planteados por el cliente y las características del usuario al que se dirigen los contenidos educativos. Con esta información, el coordinador se encarga de elaborar y presentar al cliente una propuesta preliminar de proyecto que se adecue a sus necesidades.
El coordinador también establece un cronogramao calendario de tareas necesarias para el desarrollo del proyecto. Este documento refleja las relaciones temporales entre las distintas tareas y opcionalmente muestra la distribución del trabajo entre los miembros del equipo. Para elaborar un cronograma se pueden emplear herramientas de planificación que generan diagramas de tipo estandarizado (p. ej. Gantt o PERT).
Otra tarea que corresponde al coordinador es la elaboración del presupuesto de costes, que debe incluir entre sus partidas una estimación de los recursos humanos y técnicos para el desarrollo y mantenimiento del proyecto, así como una partida para derechos de autor y de copia y otra para marketing y publicidad. En el caso de los proyectos en soportes online, es necesario presupuestar la compra del dominio y el hospedaje, y en el caso de los soportes offline, el coste del estampado, empaquetado y distribución de las copias en CD o DVD.

Durante el desarrollo del proyecto, el coordinador se ocupa de que se cumpla el calendario previsto y de que los gastos e inversiones se ajusten a lo presupuestado.
Para poder desempeñar su trabajo con eficacia, el coordinador debe tener conocimientos relacionados con las especialidades de los demás miembros del equipo: pedagogía, diseño de navegación, arquitectura de la información, edición de contenidos en los distintos formatos multimedia, diseño gráfico y herramientas tecnológicas y de programación.
Asimismo, es conveniente que en su labor de dirección el coordinador tenga siempre presentes unos criterios de calidad para el diseño de contenidos educativos multimedia, como son la adecuación del diseño al medio digital y al método educativo elegido, el grado de usabilidad y el grado de accesibilidad.
2.2. Pedagogo
Procedente del ámbito educativo, aunque no necesariamente docente, este profesional ha de conocer los objetivos de aprendizaje del material que se va a diseñar, ya que en función de los objetivos previstos (adquisición de conocimientos, creación de actitudes, formación de habilidades, etc.), él es quién determina cuál es el método de aprendizaje más adecuado para el diseño de los contenidos: Enseñanza Programada, Aprendizaje Autónomo, Aprendizaje Interactivo y/o Aprendizaje Cooperativo.
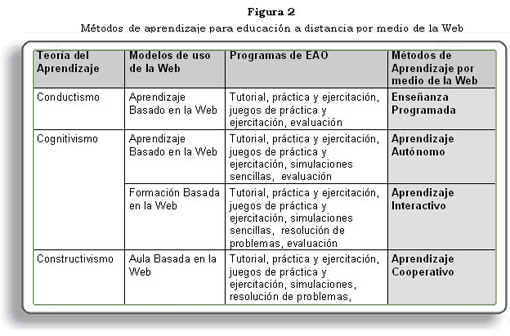
El establecimiento del método de aprendizaje más adecuado depende de tres factores: la teoría de aprendizaje que lo sustenta, el tipo de programa de Enseñanza Asistida por Ordenador (EAO) subyacente y el modelo de uso de la Web que se desea incorporar en el proceso de enseñanza/aprendizaje.
Las teorías del aprendizaje más extendidas en los modelos educativos actuales se derivan del enfoque objetivista (teoría conductista y teoría cognitivista) y del enfoque subjetivista (teoría constructivista) del aprendizaje. Aunque existen contenidos educativos diseñados conforme a una sola de estas teorías, las tres pueden combinarse en un mismo material complementándose entre sí, ya que cada una de ellas facilita un tipo diferente de aprendizaje.
Por otra parte, el pedagogo debe conocer las utilidades, ventajas y desventajas de los programas herederos de la tradicional Enseñanza Asistida por Ordenador (EAO), ya que cada uno de ellos sirve para alcanzar objetivos de aprendizaje distintos.
En tercer lugar, el pedagogo debe tener en cuenta los posibles usos de Internet en los procesos de enseñanza/aprendizaje a distancia: Aprendizaje Basado en la Web (Web Based Learning), Formación Basada en la Web (Web Based Training) y Aula Virtual (Virtual Classroom). El Aprendizaje Basado en la Web consiste en una mera distribución de materiales educativos multimedia a través de la Web, a los que accede el alumno mediante una navegación más o menos libre o dirigida. La Formación Basada en la Web añade al modelo anterior la posibilidad de interacción personal entre el estudiante y su tutor o profesor. Y el Aula Virtual consiste en un entorno que, además de ofrecer publicación y acceso a contenidos, permite la comunicación e interacción sincrónica y asincrónica entre el alumno, el tutor y otros compañeros del curso, al igual que sucede en un entorno presencial.
Teniendo en cuenta estos tres factores y las relaciones entre ellos (ver Figura 2), el pedagogo es quién determina qué método de aprendizaje es el más adecuado para sustentar el diseño del material educativo y vela para que, durante la fase de desarrollo, todos los elementos incorporados al diseño mantengan la coherencia con el método de aprendizaje elegido.

2.3. Experto en los contenidos de aprendizaje
En todo equipo de trabajo destinado al desarrollo de contenidos educativos, tanto para soportes digitales (CdRoms, DVDs o Internet) como para otros soportes tradicionales (vídeo analógico, libros de texto, etc.) es imprescindible la participación de un experto en los contenidos de aprendizaje. Su misión dentro del equipo consiste en sistematizar el “contenido editorial”, esto es, aportar la información que será transmitida al alumno para lograr que éste alcance los objetivos de aprendizaje, ya se trate de conocimientos, destrezas, habilidades o actitudes.
Su labor es similar a la de un documentalista que recopila la información necesaria para incorporarla en el material. Él es quien propone el programa, índice o temario del curso y establece los módulos o lecciones en que éste se divide. También aporta las definiciones y descripciones de conceptos, las explicaciones complementarias, el enunciado de preguntas o ejercicios y el planteamiento de problemas.
Su trabajo se plasma en un documento denominado “Guión de Contenidos”, en el que se incluye la descripción completa de los contenidos de aprendizaje que incorporará el curso.
El trabajo del experto en los contenidos ha de realizarse en estrecha colaboración con el pedagogo, quién habrá establecido previamente el método de aprendizaje más apropiado para el curso y marca las pautas que guiarán las tareas de este profesional. Asimismo, colabora muy de cerca con el arquitecto de la información, quién se ocupa de estructurar los contenidos por él descritos, en modo hipertextual.
Es frecuente que el experto en los contenidos de aprendizaje sea docente de la materia propia del curso. Si además tiene formación y/o experiencia en el ámbito de la pedagogía, esta misma persona puede cumplir ambas funciones de manera eficaz.
2.4. Arquitecto de la información
La arquitectura de la información es una disciplina específica del diseño de comunicación para medios digitales que se ocupa de la definición completa del sistema de navegación del producto. Incluye el establecimiento de nodos y enlaces, el diseño de la estructura hipertextual o árbol de contenidos, la definición de las posibilidades de interacción del usuario y la incorporación de los recursos necesarios para orientar la navegación.
En el desarrollo de contenidos educativos multimedia, el arquitecto es el responsable de diseñar una navegación que resulte efectiva para el aprendizaje. Para ello trabaja de forma coordinada con el experto en contenidos y con el pedagogo, puesto que son ellos quienes determinan los contenidos que deben incluirse en un curso y el método de aprendizaje que seguirá el diseño instructivo.
El arquitecto es el encargado de establecer los tipos de nodos en los que se fragmentarán los contenidos, que pueden ser: página de inicio, programa (índice o temario), guía metodológica del curso, agenda o calendario, contenidos teóricos, ejercicios, tareas y/o prácticas, bibliografía, recursos complementarios, glosario, tests de autoevaluación, pruebas de evaluación, herramientas de comunicación asincrónica (correo electrónico, foros, tablones de anuncios y weblogs), herramientas de comunicación sincrónica, (chats, audio o vídeoconferencia y pizarra electrónica), lista de alumnos inscritos en el curso y sistema de Ayuda.
Asimismo, determina el tipo de enlaces que se van a incluir entre dichos nodos, aspecto que depende directamente de los objetivos de actuación del alumno en cada momento. El arquitecto tiene que establecer cuándo es más apropiado utilizar enlaces implícitos o explícitos, internos o externos, estáticos o dinámicos y directos o indirectos.
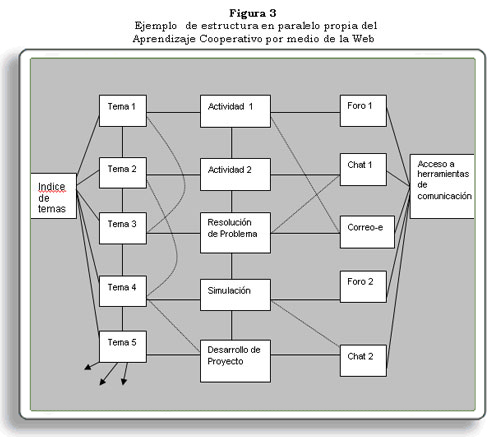
En relación con la estructura del hipertexto, el arquitecto es quien dibuja el diagrama de navegación que muestra la organización hipertextual de la información y refleja todos los trayectos de navegación posibles. (Ver ejemplo en Figura 3).

En cuanto a los tipos de interactividad, el arquitecto diseña los modos en que el alumno podrá interactuar con los contenidos de aprendizaje: el nivel de control de la propia navegación, las posibilidades de personalización de los contenidos y de solicitud de consultas, resúmenes o estadísticas, el modo en que se plantearán y resolverán las preguntas, ejercicios, problemas o simulaciones, el feedback y, cuando sea procedente, las formas de creación de contenidos que se permitirá al alumno.
Asimismo, el arquitecto decide qué recursos de navegación son necesarios para orientar al alumno en su recorrido por el material de aprendizaje, como por ejemplo metáforas, mapas, sistemas de ayuda, sistemas de búsqueda, visitas guiadas, títulos, 'landmarks' e indicación del destino de los enlaces.
La persona que desempeñe este perfil debe estar familiarizada con la narración en medios interactivos y con los conceptos de usabilidad y diseño centrado en el usuario. La usabilidad se define como la capacidad de un sistema o producto para ser utilizado de forma sencilla y eficaz por el usuario al que va dirigido, en la ejecución de tareas específicas y en el marco de un contexto determinado. Siguiendo a Nielsen (1993) , un sistema con un alto grado de usabilidad es aquél cuyo manejo es fácil de aprender (easy to learn), su utilización resulta eficaz (efficient to use), es sencillo de recordar (easy to remember), permite un número reducido de errores (few errors) y es agradable de utilizar (pleasant to use).
La falta de usabilidad conduce a la desorientación o pérdida del usuario en la navegación. En el proceso de aprendizaje, la desorientación del estudiante incide negativamente en tanto que éste no es capaz de percibir la estructura subyacente a los contenidos, por lo que no puede integrar de modo eficaz la nueva información en sus estructuras de conocimiento previas. Asimismo, una navegación deficiente puede hacer que se sienta desbordado por la información, se desmotive y llegue a bloquearse.
Por lo tanto, el buen hacer del arquitecto de la información resulta fundamental para que el diseño de los contenidos favorezca un alto grado de usabilidad y, en consecuencia, facilite al alumno alcanzar sus objetivos de aprendizaje.
2.5. Editores de contenidos multimedia
Los sistemas multimedia permiten crear, almacenar, transmitir y recuperar en un mismo soporte distintos formatos de información, esto es, texto, imágenes, sonido, vídeo y animaciones (incluyendo en éstas últimas la realidad virtual).
No obstante, la incorporación de múltiples formatos de información en un mismo material educativo no siempre conlleva un mejor aprendizaje. La cantidad de información que una persona puede percibir y procesar simultáneamente es limitada. Aumentar los estímulos sobre los diferentes sentidos no implica que toda la información de dichos estímulos sea procesada por el sujeto. La percepción y el procesamiento de estímulos por un sentido se hace siempre a costa de los otros sentidos. Y el aprendizaje multisensorial normalmente se limita a los sentidos de la vista y el oído.
Los sistemas multimedia influyen positivamente en el aprendizaje en la medida en que los formatos de información empleados se adecuan al diseño instructivo, se adaptan al tipo de contenidos transmitidos, favorecen la comunicación de los contenidos de aprendizaje y se complementan entre sí.
Hay que recordar que los formatos visuales estáticos (texto e imágenes) se estructuran en torno al espacio y son más adecuados para potenciar la adquisición, procesamiento y recuperación de la información. En cambio, los formatos sonoros y audiovisuales (sonido, vídeo y animaciones) se estructuran en torno al tiempo y su carácter dinámico los hace más apropiados para representar contenidos de naturaleza también dinámica.
Teniendo en cuenta estos planteamientos, así como otros condicionantes tecnológicos y económicos como el peso de los archivos, la velocidad de transmisión por la Red o el coste de producción, es necesario determinar en qué formatos de información conviene desarrollar los distintos contenidos del material educativo. En esta tarea intervienen tanto el experto en contenidos de aprendizaje, como el arquitecto de la información y el programador, todos ellos dirigidos por el coordinador.
Una vez establecidos los formatos en los que se generarán los contenidos, es responsabilidad de cada uno de los editores llevar a cabo una correcta elaboración de los correspondientes textos, imágenes, sonidos, vídeos y animaciones. Para ello, deben tener en cuenta una serie de factores que les permitirán desarrollar contenidos de mayor calidad.
2.5.1. Editor de Textos
El texto es el formato predominante en Internet por diversas razones: su transmisión por la Red es más rápida que la de otros formatos; es un formato estático y permanente, lo que favorece la recuperación de información por el alumno; el lenguaje verbal ofrece mayor capacidad que el lenguaje icónico para la abstracción, el razonamiento y la deducción; el lenguaje verbal escrito permite al alumno leer, releer, saltar hacia delante o hacia atrás en los contenidos, y repasarlos con facilidad y a su propio ritmo; y su uso silencioso facilita el trabajo simultáneo de distintos sujetos en un único espacio, sin interferencias sonoras.
La elaboración de los textos debe regirse, en el aspecto formal, por dos criterios: la legibilidad y la “ojeabilidad” -el vocablo “Ojeabilidad” es la traducción del término anglosajón “scannability”, que alude a las capacidad de un texto de favorecer su percepción y comprensión, en función de su aspecto y composición visual-, en los cuales inciden variables como el tipo y el tamaño de la fuente, los atributos del texto, la longitud de las líneas, la alineación, el interlineado y el espacio vacío en torno al texto.
En relación con el estilo y estructura del texto, la edición debe contemplar los criterios de claridad, precisión, concisión, fragmentación, accesibilidad y corrección.
2.5.2. Editor de Imágenes
Junto al texto, las imágenes son el formato más empleado en los contenidos digitales, ya que también tienen un carácter estático y además sirven para ilustrar aspectos complejos de describir verbalmente, con lo que resultan un buen complemento para los textos.
El editor de imágenes debe diseñar los signos, símbolos o representaciones empleados, teniendo en cuenta que los signos y símbolos cumplen mejor una función motivadora, mientras que las ilustraciones cumplen mejor una función informativa. En los signos, la relación entre la imagen y su referente real es completamente arbitraria. En los símbolos existe una relación no arbitraria entre la imagen y su referente, en la que lo referido es más abstracto que lo representado por la imagen. Y en las representaciones, existe una correspondencia estructural, una analogía entre la imagen y la realidad representada.
Asimismo, debe decidir qué tipo de ilustraciones son más adecuadas para explicar los contenidos, en función de su mayor o menor grado de abstracción, y ha de elaborarlas. De este modo, el editor de imágenes optará cuando sea necesario por la incorporación de fotografías, ilustraciones, diagramas, mapas y gráficos (lineales, de barras, de áreas, sectoriales, pictogramas y esquemas).
2.5.3. Editor de Sonido
Los contenidos en formato sonoro pueden estar constituidos por música, locuciones y efectos sonoros. La música (salvo en el caso de la enseñanza de esta disciplina) y los efectos se emplean con una función motivadora, mientras que las locuciones se utilizan con una función informativa.
La incorporación de locuciones, frente a textos o imágenes, es más adecuada para transmitir contenidos simples o información de carácter temporal, como por ejemplo la secuencia de instrucciones de un procedimiento. Asimismo, las locuciones son apropiadas para proporcionar feedback cuando se requiere la atención del alumno de forma inmediata.
Los factores que el editor debe tener en cuenta en la elaboración de contenidos sonoros son: la densidad informativa del mensaje, la velocidad de la locución y el grado de control del alumno sobre la reproducción.
En relación con los demás formatos, es importante destacar que la repetición sonora del texto presente en pantalla no es eficaz, excepto cuando el objetivo de aprendizaje es la propia lectura. En relación con la imagen, el sonido es efectivo cuando ofrece una explicación o descripción oral relacionada con una imagen, de manera que la locución guía la observación de la imagen por el estudiante.
2.5.4. Editor de Vídeo
El formato vídeo permite mostrar con continuidad los cambios o transformaciones que tienen lugar en una dimensión temporal, así como las diferentes perspectivas de un objeto o sujeto. Por esta razón es adecuado para ilustrar conceptos, procesos o procedimientos de carácter dinámico, cuya naturaleza demanda una representación realista y en movimiento.
La efectividad de los contenidos en vídeo depende de su correcta realización audiovisual. Pero además, en el caso de la incorporación de vídeo en un medio digital, su efectividad depende también de la adecuada presentación del vídeo en pantalla.
Por tanto, el editor debe tener en cuenta los siguientes factores que inciden en la presentación del vídeo en pantalla: el tipo y tamaño de la ventana donde se muestra, la duración de los contenidos audiovisuales y el grado de control del alumno sobre la reproducción.
2.5.5. Editor de Animaciones
Las animaciones son apropiadas para ilustrar contenidos de naturaleza dinámica que no requieren de un alto grado de realismo en su representación. La elección entre animaciones en 2D o realidad virtual en 3D depende de la cantidad de información que se quiere ofrecer al alumno en relación con el objeto o lugar representado.
El editor es el encargado de generar las imágenes animadas conforme a los criterios planteados por el experto en contenidos de aprendizaje y el pedagogo, que son quiénes determinan cuándo es más adecuada la incorporación de animaciones automáticas (aquellas que funcionan sin que el alumno participe o interactúe con ellas), o animaciones interactivas (aquellas en las que el alumno participa activamente para que tengan lugar los cambio o modificaciones propios de la animación).
2.6. Diseñador de interfaces
“La interfaz es la parte de una herramienta o tecnología con la que el usuario interactúa. En una bicicleta, es el sillín, el manillar, los pedales y las palancas, en un sitio web, es un entorno de comunicación creado para acoger los contenidos del sitio y los dispositivos de navegación que necesita el usuario para acceder a esos contenidos”. (Davis y Merrit, 1999).
En la Web, la interfaz se identifica con los elementos de la pantalla, lo que incluye: botones, iconos, menús y barras de navegación, fondos y colores. Estos elementos son los que permiten al usuario percibir e interpretar los contenidos, navegar por la aplicación e interactuar con ella.
Además de componer la pantalla armoniosamente, el diseño de interfaces sirve para presentar los contenidos de una forma eficaz y facilitar la navegación y la interacción al usuario, lo que se logra en mayor medida cuando la interfaz es intuitiva y transparente.
Para lograr estas dos cualidades, el diseñador debe respetar los principios de simplicidad, consistencia, contraste, eficacia, predicción y retroalimentación (feedback). En la medida en que la interfaz diseñada incremente la usabilidad del material, se estará favoreciendo el proceso de aprendizaje en el estudiante.
El trabajo de este profesional comienza una vez que el arquitecto ha definido la estructura hipertextual y el sistema de navegación de la aplicación. Asimismo, el diseñador debe conocer, antes de desarrollar su trabajo, en qué formatos se van a desarrollar los contenidos de aprendizaje y su alcance o extensión.
Con estos datos, el diseñador puede comenzar a desarrollar los bocetos de las interfaces de las distintas pantallas, normalmente en un programa de edición digital de imágenes del tipo de Photoshop. Para ello, debe tener en cuenta tres aspectos fundamentalmente: la composición, el uso del color y el diseño formal de los controles de navegación.
La composición es la manera de disponer los elementos en pantalla y determina tanto la apariencia como el significado de los elementos, lo que incide en la facilidad con la que el usuario los percibe, interpreta y utiliza.
El color, a pesar de que su percepción es subjetiva y de que tiene un componente cultural asociado, es un buen recurso para atraer y mantener la atención del usuario, informar y crear significados, facilitar la retención y establecer un estilo y una estética.
Los controles son todos aquellos elementos que permiten la navegación, tales como botones, iconos, menús, barras de navegación o mapas navegables. Su diseño es relevante porque en la medida en que resulten legibles, sencillos, expresivos y fáciles de reconocer, entender, asimilar y recordar, estarán contribuyendo a una mayor usabilidad de los contenidos educativos.
2.7. Programador
El programador es el último eslabón de la cadena en el desarrollo de contenidos educativos multimedia. Su labor consiste en implementar en el soporte digital elegido la aplicación que constituirá el material educativo.
Puesto que su labor es integrar todos los elementos del diseño en un entorno de programación, requiere del trabajo previo de los demás miembros del equipo. Para poder montar la aplicación, debe disponer de la definición completa del sistema de navegación, los bocetos de las interfaces y los contenidos elaborados en sus distintos formatos.
Existen distintas posibilidades técnicas para el desarrollo de la programación. Pueden utilizarse lenguajes de programación para la Web - HTML, XML, ASP, PHP, etc.- o bien, puede emplearse una plataforma de teleaprendizaje ya existente, del tipo de WebCT, Learning Space, TopClass, Virtual-U, Moodle o Dokeos.
En el primer caso, el programador debe dominar, además de los lenguajes de programación necesarios, la creación, instalación y manejo de bases de datos, la incorporación de formatos multimedia mediante 'plugins', 'applets' u otros módulos o aplicaciones externas, y la gestión de servidores -gestión de dominios, cuentas de correo electrónico, acceso y publicación FTP, etc.-. Esta opción tiene como principal ventaja la gran flexibilidad que permite en el diseño, la estructura y el aspecto visual de los contenidos. Por el contrario, supone una mayor dificultad técnica en el proceso de desarrollo.
El uso de una plataforma de teleaprendizaje es más sencillo desde el punto de vista técnico, aunque la flexibilidad a la hora de diseñar los contenidos también es menor. La plataforma debe ser instalada por el programador en el servidor dónde se haya previsto el alojamiento, por lo que su uso requiere asimismo de conocimientos en gestión de servidores.
Al tratarse de programas específicamente orientados al ámbito de la formación, las plataformas cubren adecuadamente las necesidades de la mayoría de los cursos. No obstante, algunos materiales educativos o cursos concretos pueden tener requisitos no contemplados por la herramienta, por lo que una opción que debe contemplar el programador es la de adaptar una plataforma de TopClass código abierto -'open source'-.
Si opta por una plataforma de este tipo, el trabajo del programador consistirá también en adaptar la herramienta a las necesidades específicas del curso y al diseño gráfico propuesto por el diseñador de interfaces. La flexibilidad en el diseño de los contenidos aumenta en las plataformas 'open source', aunque las posibilidades varían mucho en función de cada herramienta.
Una vez implementado el material educativo, entre las tareas del programador se incluye llevar a cabo todas las pruebas de funcionalidad que sean necesarias hasta depurar los 'scripts' y lograr que la aplicación funcione correctamente.